GroupChoice
General Commentary
Simplicity and clean user-flow focused, GroupChoice strives to create an interface to quickly create a voting session, send to others, and make a decision without needing an account or signing up. GroupChoice is built with quick loading times and easy maneuvering in mind.
Modern day web applications have become bloated from an end user's point of view versus earlier internet days. This comes with some pros, such as web applications that work on many screen types (mobile, pc, etc.) and that connect with external applications such as social media websites for sharing. However, it has also led to slower loading of the pages and at times large amounts of advertisements filling the screen.
This application is meant to be a nice-to-have utility and nothing more. Since there is no expectation of self-sustaining revenue, there are no ads or other external connections that can lead to potentially longer slowing times or annoy the end user. There are also no accounts required, allowing someone to hop onto the site and immediately begin using it as desired. There are cookies that store the user sessions, but they are only used to allow access to previously created lists by the user and are not required.
Description
Built on top of a Flask / PostgreSQL stack, GroupChoice aims to solve the everyday annoyances that stem from a group not wanting to make a decision. By focusing on a simplistic and easily useable design, GroupChoice can be used by any age group and by any computer literacy level.
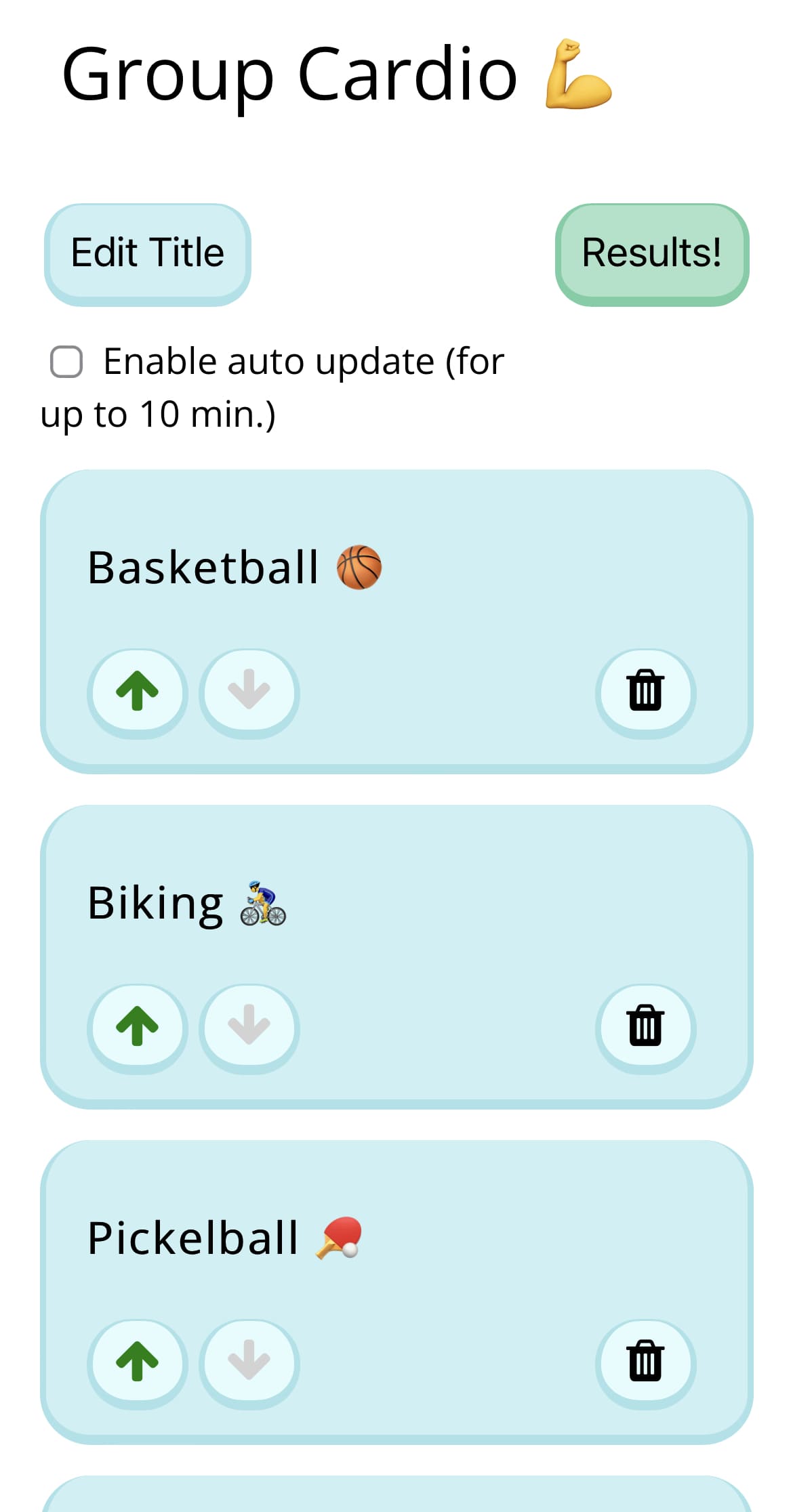
The end user can access GroupChoice and create a voting list of up to 8 choices to vote on. Once the list is filled out as desired, the user can copy the link and send it to others to vote either up or down on the choices. Once everyone has voted (there is no limit on voters for a list), the Result button can be pressed to see the top choice.
This application is not meant to be used in instances where integrity and security is needed for the votes. GroupChoice is meant for situations where groups of friends, classrooms, etc. are making decisions as a group. A cardio example is shown below on both the mobile view and desktop view. Some additional examples of good uses are shown below in the Examples of Application Use section.

Application Highlights
- Accessible on any screen size
- Ad-free
- Immediate results
- Intuitive design
- No accounts required
- Unlimited voters per voting list
- Unlimited lifetime of lists
- Up to 8 options per voting list
- Upvoting + downvoting
Architecture
GroupChoice's architecture is rather simple. The server both serves the website and communicates to the end user and communicates with the database. Therefore, this is not a split application webapp like a React app may be, but is instead a single server that the user interacts with.
Both the Flask application and the PostgreSQL database are hosted on Heroku, with the domain being purchased and managed by Name.com.
The Flask application's dependency list is small. The application only requires Flask-Talisman for cookie management, Flask itself, and then SQLAlchemy is used as the ORM for the PostgreSQL database. Flask was chosen due to it's microframework architecture. I prefered working with it in this project since the project would not need many of the additional components other frameworks contain, such as user account management. This helped keep the project's codebase small and maintainable.
SQLAlchemy was chosen as I wanted to use an ORM for the natural security protections that come with them, such as protections against injections. SQLAlchemy is my favorite ORM in past projects due to its intuitive (as much as it can be) design and ease to connect with Flask's app object. Plus, in my day to day job I regularly write database code so it is always nice to take a break from that!
Since I am using Flask to serve the site to the user, I am using it's built-in Jinja2 functionality to create the page templates. This makes the site so much more maintainable while also speeding up the development. It also allows for some additional down the road security features on lists if I choose to add them as it is easy to inject additional html only in certain conditions when serving.
Lastly, no special front-end magic or libraries are being used. Again, this is just because I wanted to keep dependencies low and also because I have a fun time building some of these pieces that would otherwise be taken care of by a library. Therefore, there is no bootstrap used or similar thing for the front-end. The html and CSS is all written by me.
For the dynamic feel of the site, I wrote a small wrapper around the native XMLHttpRequest functionality to have a jquery like experience in communication with the server. This was also just mainly for fun, but was nice to cut out an additional library here.
In any larger projects I would have certainly gone a different route and used many industry standard frameworks and libraries. Even in this personal site I am using bootstrap and its features. However, since GroupChoice was both a utility I found lacking online and a project to create for fun, I wanted to cut out many of the bits usually skipped via libraries and do them myself for the enjoyment and knowledge that comes with it.